Automate Laravel Localization with Localang and GitHub Actions
Managing translations in Laravel projects can become a tedious task, especially when working with multi-language applications. Manually updating language files, synchronizing translations between environments, and keeping track of new keys can drain valuable development time.
Enter Localang, a localization SaaS that automates and simplifies the entire translation process. With features like automatic machine translation, seamless synchronization of i18n files, and tight integration with your Laravel project, Localang helps you streamline the management of your project’s translations. In this article, we'll walk through how Localang can make localization for your Laravel project smoother and more efficient.
Why Choose Localang for Laravel Localization?
Localang is designed to simplify translation management by:
- Providing an intuitive platform to manage translations across languages.
- Enabling automatic machine translations to speed up content localization.
- Offering powerful GitHub Actions integration for effortless synchronization between Localang and your codebase.
By automating key processes, Localang reduces manual work, improves collaboration, and ensures consistency in localization across all stages of your project.
Setting Up Localang with Laravel
Let's dive into how to integrate Localang with your Laravel project. By leveraging GitHub Actions, you can automate the synchronization of translation files, ensuring that both your repository and Localang are always up to date.
1. Preparation: Get Your API Key
Before setting up GitHub Actions, you’ll need to retrieve your Localang API key. You can find this key in your repository’s secrets by following these instructions.
2. Pulling Translations Automatically
You can automate the process of downloading the latest translations from Localang into your Laravel project using the pull action. This action ensures that your repository is always up-to-date with the latest translations managed in Localang.
Here’s a step-by-step guide to set up the pull action:
- Create a GitHub workflow file (e.g.,
.github/workflows/pull-translations.yaml) with the following content:
name: Pull Translations from Localang
on:
schedule:
- cron: '0 * * * *' # Runs every hour, adjust as needed
jobs:
pull-translations:
runs-on: ubuntu-latest
steps:
- name: Check out the repository
uses: actions/checkout@v3
- name: Pull translations
uses: localang/localang-i18n-laravel-pull-action@v0.0.1
with:
api-key: ${{ secrets.LOCALANG_API_KEY }}
project-id: 25
- name: Commit translations
run: |
git config --global user.name 'Localang'
git config --global user.email 'localang@users.noreply.github.com'
git commit -am "Automatic translation merge"
git push
This setup schedules an automatic pull of translations from Localang every hour. If changes are detected, the translations are automatically committed and pushed to your repository.
3. Pushing Translations from Laravel to Localang
If your Laravel project frequently introduces new translation keys, you can automate the process of pushing these keysets to Localang. This ensures that your Localang dashboard is always in sync with your repository, making it easier to manage translations for new features or changes.
To set up the push action:
- Create another workflow file (e.g.,
.github/workflows/push-translations.yaml):
name: Push Translations to Localang
on:
push:
branches:
- master
jobs:
push-translations:
runs-on: ubuntu-latest
steps:
- name: Check out the repository
uses: actions/checkout@v3
with:
fetch-depth: 0
- name: Push translations
uses: localang/localang-i18n-laravel-push-action@v0.0.1
with:
api-key: ${{ secrets.LOCALANG_API_KEY }}
project-id: 25
This workflow is triggered whenever changes are pushed to the master branch, ensuring that your Localang dashboard is always up-to-date with the latest translation keys.
Best Practices for Localang Integration
To get the most out of Localang with Laravel, consider these best practices:
- Automate translation updates: Use both pull and push actions to synchronize translations regularly and avoid manually editing translation files.
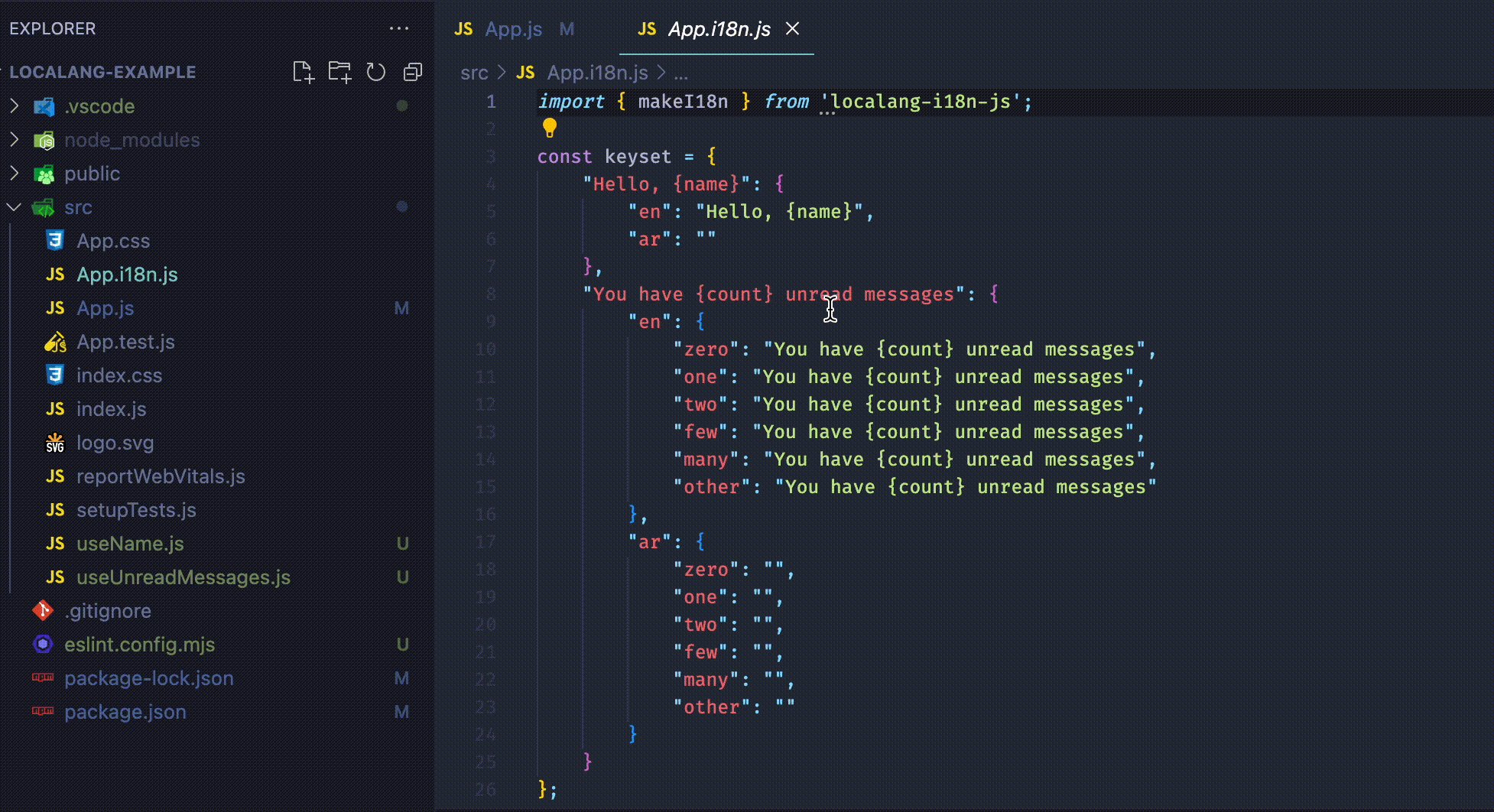
- Use ESLint plugin: For JavaScript projects within Laravel (or any JavaScript-based functionality), the ESLint plugin can help you manage and generate i18n files automatically.
- Monitor workflow results: Check the status of your GitHub Actions workflows to ensure that translations are being synchronized properly, and review any issues quickly.
Conclusion
Localang is a powerful tool for Laravel projects that deal with multiple languages. By automating translation pulls and pushes through GitHub Actions, Localang helps you focus more on building features and less on localization maintenance. Whether you're managing translations for a small site or a complex multi-language app, Localang has the tools you need to keep your translations up-to-date, accurate, and consistent.
Ready to streamline your localization process? Get started with Localang for Laravel today!