Simplify Localization in Javascript
Localization is essential yet often cumbersome in modern web development. Managing translation files, ensuring consistency, and integrating updates can become overwhelming, especially in large codebases. Traditional i18n libraries require developers to handle these complexities manually, leading to inefficiencies and potential errors.
The Problem with Existing i18n Libraries
Many existing i18n libraries require developers to:
- Manually create and manage JSON files: developers have to create and update JSON files for translations, which can be error-prone and time-consuming.
- Store all translations in one file: this can make it difficult to manage translations for large applications, resulting in bloated files that are hard to navigate.
- Use arbitrary keys: simple keys that don’t correspond to actual text make it harder to search for specific translations in the codebase.
These challenges add overhead and complexity, making localization a dreaded task.
How We're Handling It
We created a localang-i18n-js and an eco-system around it that addresses these pain points with features designed to make localization straightforward and hassle-free:
Automatic Translation File Generation
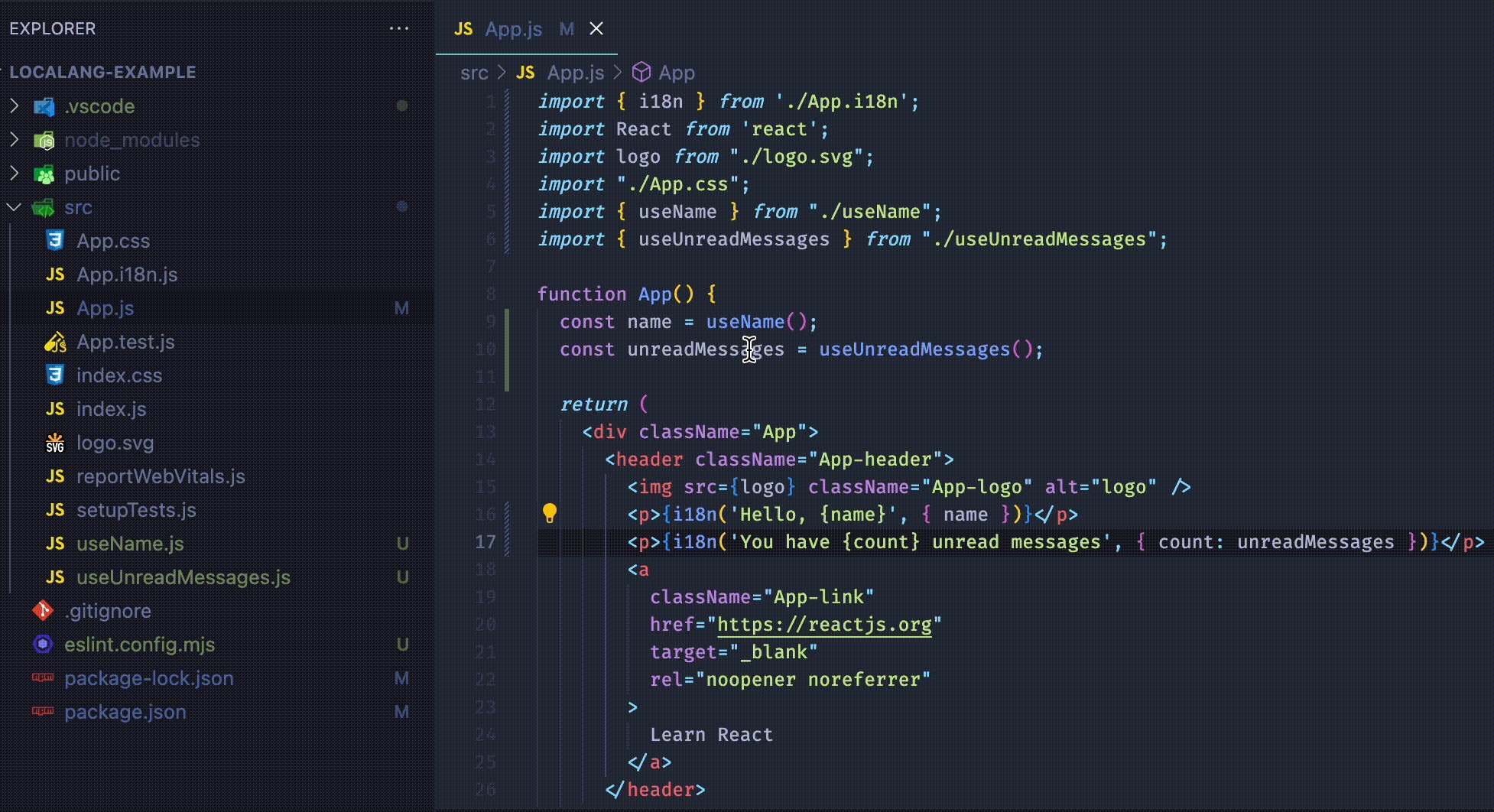
Using an integrated ESLint plugin, localang-i18n-js automatically generates translation files based on the text in your code. This means no more manual creation or updating of JSON files. The plugin ensures your translation files are always up-to-date and accurate.

Localized Translation Files
Translation files are placed right next to the corresponding code files. This localized approach makes it easier to manage translations, as each component or module has its own set of translation files.
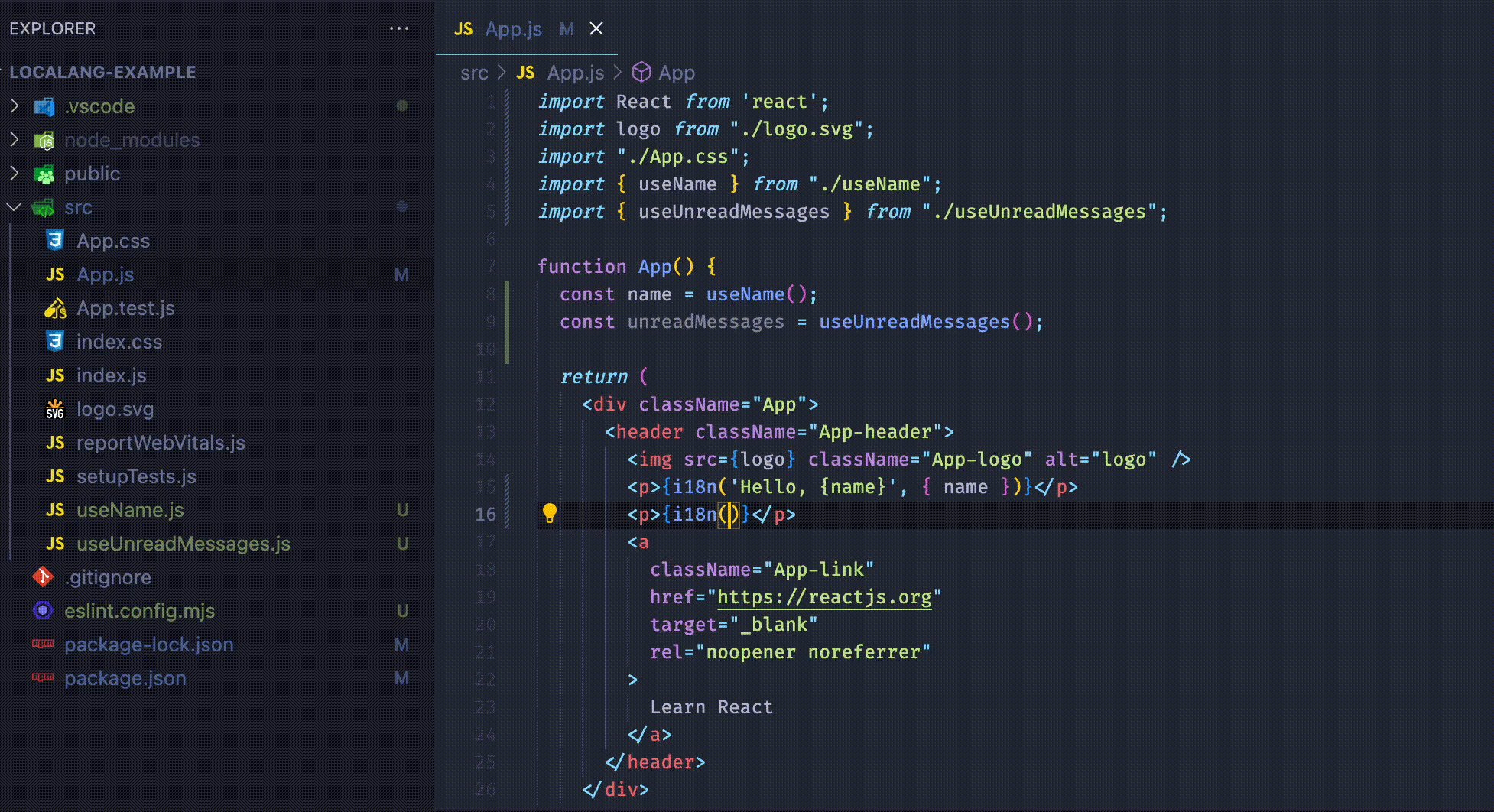
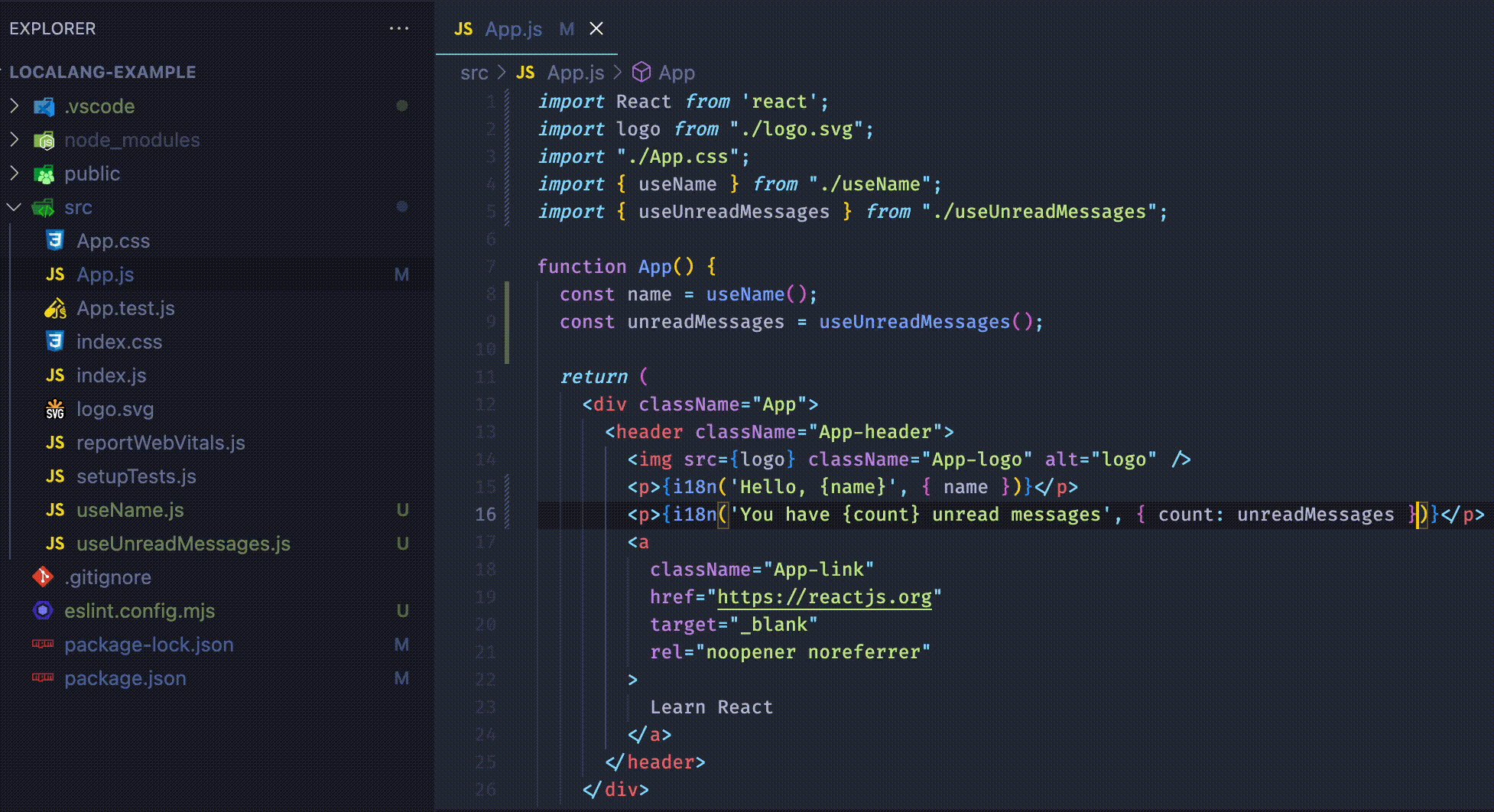
Text-Based Keys
Instead of using arbitrary keys, localang-i18n-js uses the actual text as the key. This makes it easy to search for and find specific translations within your codebase. If you see a piece of text in the UI, you can quickly locate it in the code by searching for that exact text.
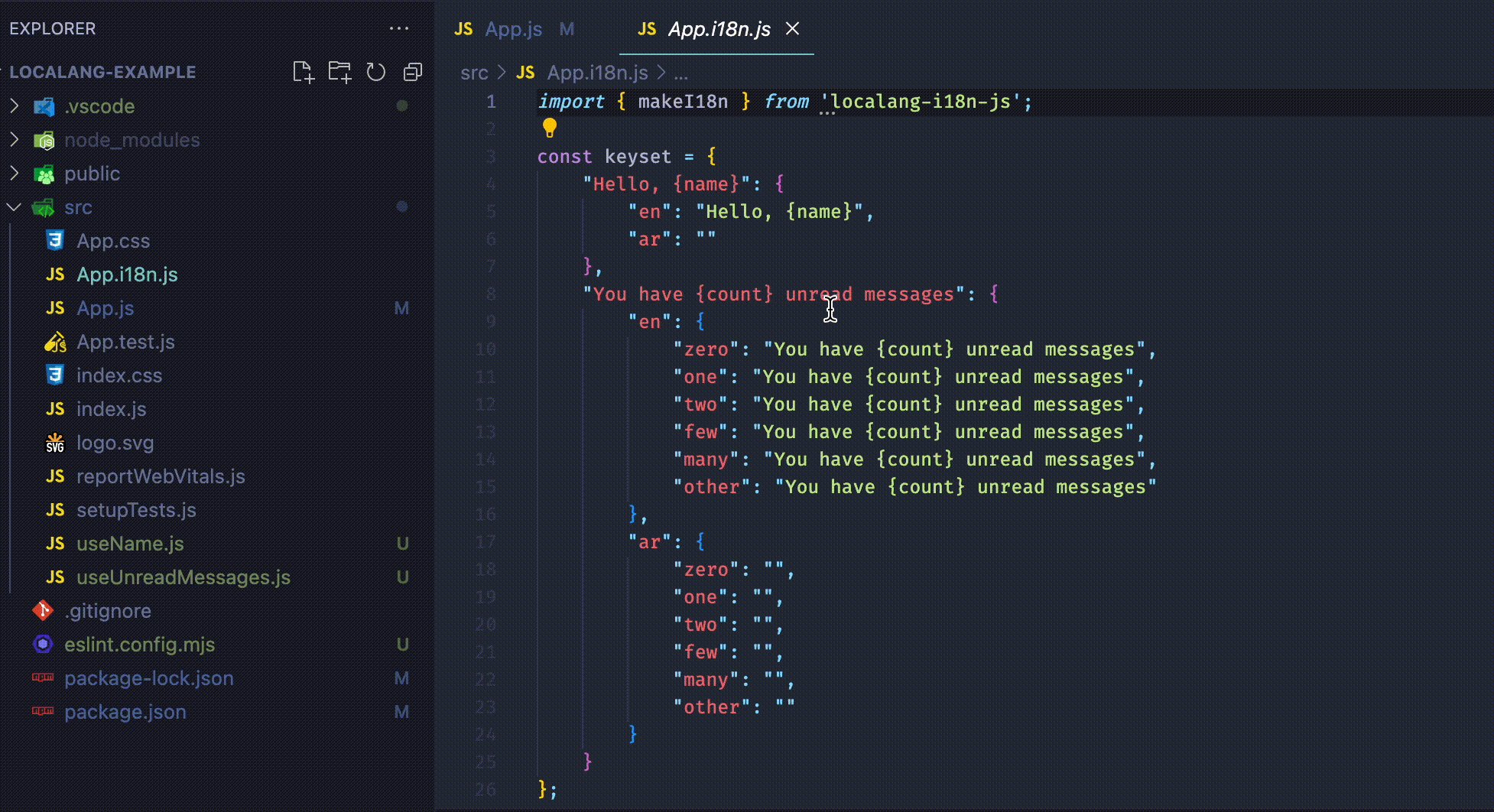
For example, if you write i18n('What is love?') and i18n('{count} left') in the index.js file, an index.i18n.js file will be created next to it with the following contents:
import { makeI18n } from 'localang-i18n-js';
// or const { makeI18n } = require('localang-i18n-js');
const keyset = {
'What is love?': {
en: 'What is love?',
ar: '',
},
'{count} left': {
en: {
zero: 'Nothing left',
one: 'One left',
two: 'Two left',
few: 'A few left',
many: 'Many left',
other: '{count} left',
},
ar: {
zero: '',
one: '',
two: '',
few: '',
many: '',
other: ''
},
},
};
export const i18n = makeI18n(keyset);
// or module.exports = makeI18n(keyset);
Localang Integration
localang-i18n-js integrates with a Localang platform for managing translations, allowing non-developers to update translations directly within the codebase. This means your localization team can handle updates without needing to involve developers, streamlining the process and reducing the risk of errors.
GitHub Actions for Automation
To further streamline the localization process, localang-i18n-js has ready to use GitHub Actions for automatic synchronization of translation files. You can set up workflows to pull the latest translations from the translation platform or push new translations to platform directly from your codebase. This automation ensures that your translations are always up-to-date without manual intervention.